Web based levels in "CTF BISMARCK" ;)
Developing a capture the flag
In this blog post, I thought to
write about the development process of a couple of levels in a capture the flag
box AKA CTF box. This CTF is developed to demonstrate vulnerabilities that are
beyond from typical vulnerabilities such as XSS (Cross-Site Scripting), SQLi
(SQL Injection) and WordPress thus these CTF challenges are contained with stuff
like hash cracking, reverse engineering, request manipulation and so on. If you
try to play this (web-based) levels, you need to have the previous level’s flag
in order to obtain any information about the next level’s credentials such as
the password to the next level and sometimes the username.
In this demonstration, there are
four levels that use a web platform as the main interface for the player and
these levels contain different tasks that the player needs to complete
in order to reach the final level and complete the Box. The four main tasks are
as follows,
- The first challenge is to crack a hash value. – here the player can obtain the hashed password from the source code of the web page and use a hash cracking tool (online or UNIX based) to reverse hash the hashed string and obtain the password for the next level. Username for the next level is also given in the source code. 😀
- The second
challenge is to reverse engineer an Android app – checking the source code will
give some hints to the player. There is a separate URL/link mentioned in the
source code to the apk file (android application file).
- The third
level is all about request manipulation – here the player needs to manually
send a post request to the server as the instruction given on the web page.
CSRF (cross-site request forgery) vulnerability is here, so the player can
create a separate HTML page or player can use any request manipulation tool.
- The fourth is
about scripting – The player needs to get the logic behind this level’s
behavior by observing the source code of the web page. After that, the player
can see that this page needs to refresh 10000+ times to get the final flag. To
do that, the help of a script must be needed.
How these four are done?
Before
we move on to the demo, you can get the source code of this application via my GitHub account.
Moving on to the demo 😉
the first level as I mentioned earlier is about hash cracking. It’s pretty much
easy as in I only had to put the hashed string into the source code in my .jsp
file as a comment so that the player or the viewer can simply observe the
source code of this web page and get the hashed string.
As
you can see, I commented out the server-side logic on the client-side web page
so that the player will get an idea about how it works. So, the logic is, the
server gets the POST request from the client and extracts values assigned with
the username and password parameters, hash them and matches the hashed values
with the validating hashes which are the values that highlighted in the above
image.
Above
image is my hash function “HashPass” 😊
In the next challenge, the user
needs to reverse engineer an android application. I developed an android
application that has the flag information to the next level. However, the
username for the next challenge is in the source code of this web page.
In this android application, it
has some instructions as below.
I put the next hint in the slide
bar of the application. The source code is like below.
So, the final android application
will look like this,
The player needs to reverse
engineer this android application and there is a separate java file called
“FLAG.java” which contains the flag information to the next level.
The next challenge is all about
request manipulation or we can say cross-site request forgery. Here also
developing a vulnerable CSRF website is not that difficult.
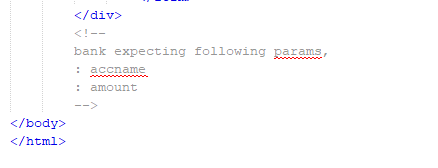
The client-side web page source
code is shown below.
As shown in the highlighted
areas, I used images as the text fields so that the player won’t be able to
type any strings on the webpage. Let me show you the actual web page 😊
Those text fields are not actual
text fields, but they are images. And on the server-side in order to provide
the player with the flag, it’s expecting some values to be fulfilled. Also, in
the client-side source code, it contains some hints about the required
parameters.
On the server-side it's pretty
much the usual, you need to validate the request obtain from the client and
provide relevant information.
The next challenge is about scripting.
Here in order to get the flag, the player must reload the page 10000 times.
Let’s see how the web page looks
like.
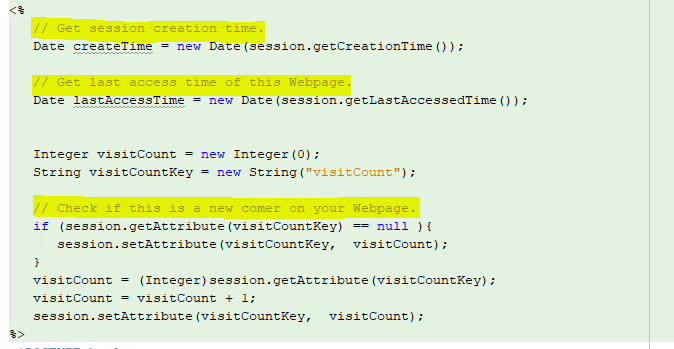
In the source code on this page,
there are some java coding to maintain session counts of a specific user and
obviously, these code lines are not visible to users or players 😊
and the below image will show you them.
And then the logical segment of
the code 😊
So, after the user hits 10000th
count, he/she will get the flag which also the root password of the webserver. 😊
As usual, a hint is given in the
user-visible source code (as a comment) and this happens to be the main logic
behind getting the flag out from the server-side.





















You made it look very simple. Thanks a lot.
ReplyDeleteGreat work buddy...
ReplyDelete"When I was applying for a loan to purchase my building as a small business owner in a tough situation, conventional banks said they could not help me. The loan firm from Mr Lee sat down with me, heard my situation and decided that I was worth taking a chance on. Here we are 5 years later and I have just renewed my loan for another 7 years. I couldn’t have purchased my building without the help of the loan from mr lee and will be forever indebted to them for giving me a chance when no one else would."Here is mr lee contact Email: 247officedept@gmail.com Also on whatsApp: +1-989-394-3740So I will advise anyone here looking for a loan to contact Mr Lee for assistance with loan fundings.
ReplyDelete